That was bugging me for a while. I had to dig this shit so deep, play with some stupid FBML scripts found in forums that are usually unfinished and you don’t know WTF to do next. Can’t those retards just post step by step guide lol…
But anyway, what the heck I was talking about here…
Oh yeah, the redirect thing.
You’ve seen some marketers and larger brand pages use this technique. It’s very neat to force people to “like” your page. For non fan you show one page and after they like your page, you present them another page inside the tab. It could be some cool tips, report or anything. Well, thanx to internet marketing wizard (read his thorough guide) I found an insanely simple solution.
Static HTML: iframe tabs
It’s brain dead easy now to make ‘redirects’.
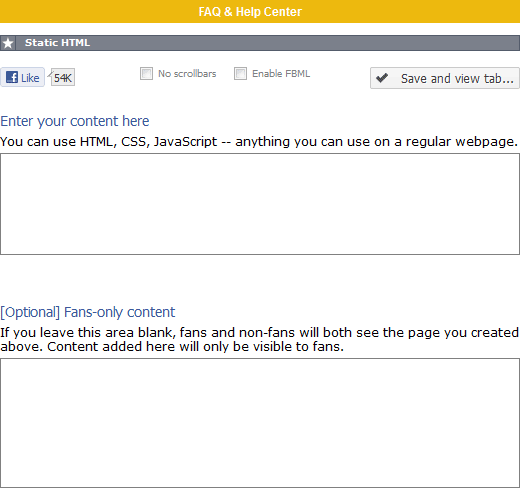
Once you install this app, and go to the “welcome” tab you’ll face something like this:

Now you put in any info you want in the first tab for non-fans (before liking) and then in a second textarea put whatever for the fans (after ‘liking’ your page).
The simplest thing is to use large image asking folks to like your page in first tab and then image in a second one. Image source has to be externally hosted, like your website or 3rd party host. But you can also put regular HTML in it. However, if you want to style HTML, you must include ext. CSS style-sheet at the top.
Save your changes.
And one more thing. Go to your page settings in FB and change the default page from wall to this welcome page. People will land on it, and if you do a good job, will be forced to “like” your page.
You build fans with FB promos and if content is good, page will grow by itself. You can promote to these folks for years and make your money back in no time. Maybe. Or maybe not lol. Test if for yourself.


Thanks dude. This is exactly what I was looking for… and awesome, advanced Facebook iFrame/Welcome tab. You rock!
P.S. I was wondering: Does Facebook consider it a “click” that they charge you for when you run an ad and they click the “like” button, but don’t click on your actual ad?
I was thinking that if they don’t charge for a like, there’s a huge potential to grow a Facebook Fan list.
If you know, let me know.
Cheers.
Hey Nate,
np, I was stuck with it myself for a while. Let’s hope FB doesn’t eliminate FBML comletely, otherwise have no idea how we could do stuff like that.
Regarding “like” as a click, they don’t count those, so your advertising becomes cheaper. And yes, you can grow pretty large list if your ads are so engaging that users like them without clicking a link. I read somewhere that majorit of “likers” don’t visit a page again after liking it. So in that case, the list might be useless, unless you write interesting posts and keep ’em engaged.
Thx for this post helped me out for a job with a clients +1 to you
Hi there. I installed this app on my page (www.facebook.com/benshermansa) and it works…
for the “fans-only” content I want my page to redirect to another tab. So my second tab I entered:
Why is this nor redirecting?
Hmm… it’s probably not possible with this app. I should’ve word it differently maybe, cause it doesn’t actually redirect to a specific URL, rather displays whatever you put in the 2nd box. So if you have anothe tab created with HTML, you can just copy the HTML content from that tab to this app’s 2nd box. If you want to redirect them to a wall, maybe it would work with meta refresh or meta redirect. Scripts goes like this:
Try putting this one there or this way:
See if it works.
If you want to redirect to a wall tab, it does that automatically after liking I believe, so nothing needed there. But for unique iframe tab, I’d suggest just copying all contents and pasting them. If it’s some other app tab you have, try meta redirect, but not sure if it’ll work. Hire a coder from scriptlance or smth then. Should be pretty easy and quite cheap 😉
Thanks!
I have copied HTML content from the tab I want to diplay into the app’s 2nd box… but it doesn’t display the images. I will get a proper developer to help.. 😛
Yeah? It should. Are u using correct path to the image on the server? Access the image yourself in the browser, copy the path from address bar and paste between quotes like this:
Should work. Try putting it in 1st box to see if it works, then use in 2nd. Play around, but 2 save time just hire someone lol
Good luck
Can someone show me an example on how this works, url?
Thanks so much.
hey Kevin, can’t find working examples ATM, but some larger brands do this suff, you can browse around.